Angular 2 Uses Which Case for Built in Directives
A directive in AngularJS is a meaningful name for a function that is attached with DOM elements. Such type of directives is marked with before the name.

Angular Styling With Ngstyle Ngclass By Denis Cangemi Jan 2021 Level Up Coding In 2021 Angular Syntax Coding
A Directives arent limited to attribute usage Directives add behaviour to an existing DOM element or an existing component instance.

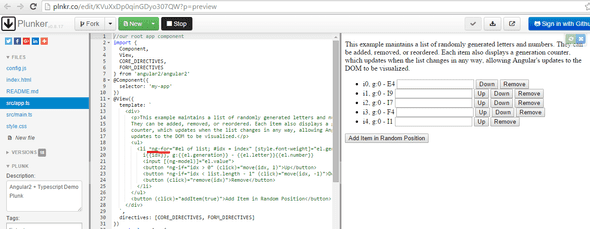
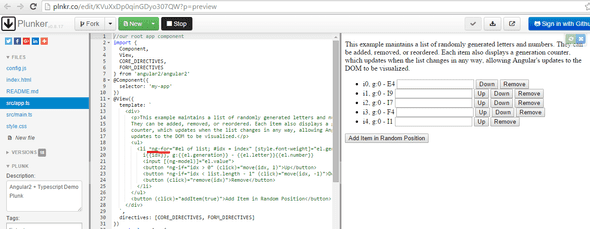
. Directives components. To write Angular 2 code. Angular provides a number of built-in directives which are attributes we add to our HTML elements that give us dynamic behavior.
As you can see the default color of our directive will be gray and when you click on the text it tuns into red and if you double click on the text then it tuns green. See the live example download example for a working example containing the code snippets in this guide. NgIf ngFor and ngSwitch are the built-in structural directives provided by angular.
It is used to extend HTML elemets attribute. The ng-list directive is used to convert a delimited string from a text input to an array of strings or vice versa. By defining this module you will have access to the 2 directives.
It appears that all angular2 built-in directives eg ngFor ngIf are all converted to all lowercase eg ngfor ngif which cases the error. In this case the delimiter is set to a semi colon followed by a space. Deactivating Angular processing with NgNonBindablelink.
In Angular there are three types of directives those are component directive attribute directive and structural directive. I find directives are really handy for bridging non-Angular bits into Angular. You can set the delimiter manually by assigning ng-list a delimeter like this ng-list.
We can use attribute directives to change the style of DOM elements. A client side rendering B server side rendering 8. NgIf is pretty simple.
Example for routes such as routesubroute for static urls. The ng-list directive uses a default delimiter of comma space. Directives are classes that add additional behavior to elements in your Angular applications.
A component directive is a simple class. NgFor is a standard construct for iterations in angular 2. A directive is a custom HTML element that is used to extend the power of HTML.
To prevent expression evaluation in the browser add ngNonBindable to the host element. We can also create our own. Use Angulars built-in directives to manage forms lists styles and what users see.
Directives are just like other Angular 2 members created as a class. One example use case for. That one is a bit of a beast but its massively simpler with a directive.
A directive in AngularJS is a meaningful name for a function that is attached with DOM elements. A Pascal case B Snake case C Camel case D Underscore case 6. For fast views on mobile.
Dynamically add components using ViewContainerRefcreateComponent. Testing a custom directive. Angular built-in directives cover a wide range of functionality that will result in more effective solutions.
This is part of an ongoing series covering all the built-in Angular structural directives. Attribute directivesdirectives that change the appearance or behavior of an element component or another directive. Angular 2 has the following directives that get called as part of the BrowserModule module.
Directives are classes that add additional behavior to elements in your Angular applications. There are three built in Structural Directives where the first one is ngif Directive. Lets look into example when we.
I tried create a separate project and this time not using any built-in directives from angular 2 everything works fine. Use Angulars built-in directives to manage forms lists styles and what users see. It is used to extend HTML elemets attribute.
A ES5 B ES6 C TypeScriptor D Dart 7. Directive classes use the Directive decorator. This series is intended for new and experienced Angular.
Built-in directives link. Angular Structural Directives Part 2. Angular 2 uses.
The third one is Attribute Directives which we are going to learn about in our next article. NgNonBindable deactivates interpolation directives and binding in templates. Also we can use ngStyle directive to apply custom styles to element.
By the end of this chapter youll be able to use the basic built-in directives that Angular offers. I liken a Directive to an Angular 10 directive with the option restrict. Angular provides many built-in Attribute Directives like NgStyle NgClass etc.
If you view the appmodulets file you will see the following code and the BrowserModule module defined. All AngularJS built in directives prefixed with the ng namespace. These directives are also used to hide or show particular DOM elements conditionally.
AngularJS directives have the ability to execute methods define behavior attach controllers and scope objects manipulate the DOM and more. I also use a directive to connect reactive forms to my ngrx store loading data from the store and dispatching actions via callbacks passed through directives on the form element. 5 rows Angular 2 uses.
Demo of directive using Host Listener. All AngularJS built in directives prefixed with the ng namespace. Now in this article we are going to focus and learn about Structural Directives in Angular 2 which are responsible for DOM manipulation in Angular 2.
In the following example the expression 1 1 renders just as it does in your code editor and does not display 2. Bạn thường áp dụng chúng cho các element như thể chúng là attribute HTML. Syntax for built-in directives.
The directive specifies a selector which is what will be looked. How to use ngfor. Syntax for built-in directives.
Attribute directives lắng nghe sửa đổi hành vi của các element attributes property và thành phần khác của HTML. The most common examples are ngFor ngIf ngSwith. It takes a boolean expression and will.
Angular 2 uses. Attribute Directives are responsible for manipulating the appearance and behavior of DOM elements. You can use languages like.
Built-in directives listen to and modify the behavior and layout HTML. In this chapter were going to cover each built-in directive and show you examples of how to use them. The class is then decorated with the Directive decorator which is imported from the angularcore barrel.
Interact and modifies DOM model of page. How to Use ngif.

Angular Directive Case Building Spas

A Quick Guide To Angular Directive And List Of Directives In Angular

No comments for "Angular 2 Uses Which Case for Built in Directives"
Post a Comment